Designing a platform to get medical test kits in the hands of patients
The Task: Mosaic needed to design a platform from the ground up to make it easy for medical practitioners to deploy kits to patients to measure blood, amino acids and other diagnostic tests to measure environmental health factors within a doctor’s practice.
Demographics: We focused on multiple audiences: existing practitioners with their patients that the company had relationships with and new practitioners and patients.
Role: Senior Product Designer & Product Management
Skills Leveraged: Early Product Scoping, UX/UI Design, Interaction Design, Motion Design, Features Documentation, Developer Handoffs, eLearning, Stakeholder Presentations
Deliverables: Practitioner portal, patient portal, web app software design, public website UX/UI design, usability training.


RESEARCH

Our primary research method is conducting user interviews to gain insights from patients and practitioners during the discovery process to measure our value risk if users would choose to use our MVP platform.
Later research in the iteration process involved interviewing our call center professionals to assess trends from user pain points who were not able to complete the onboarding process or kit orders.
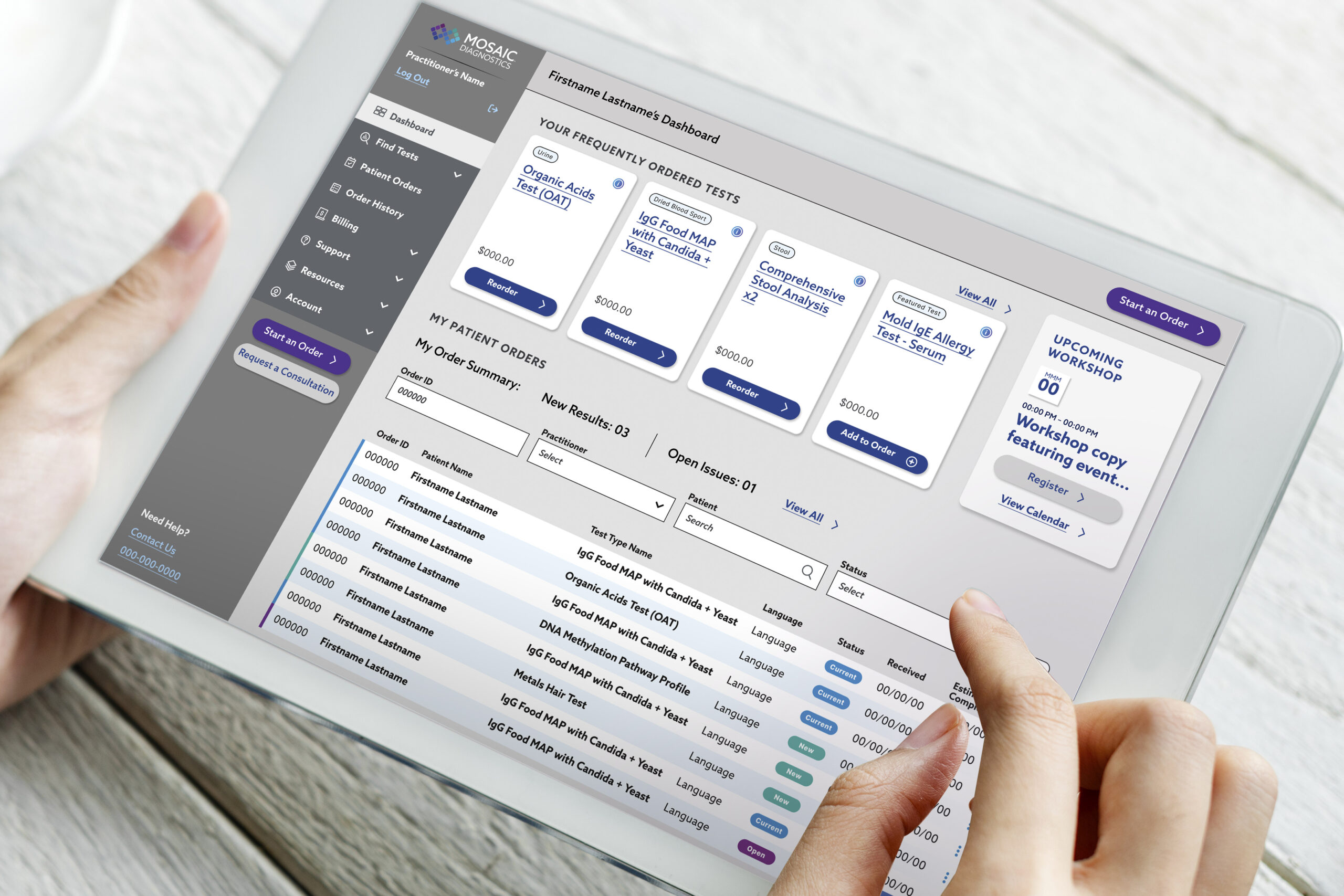
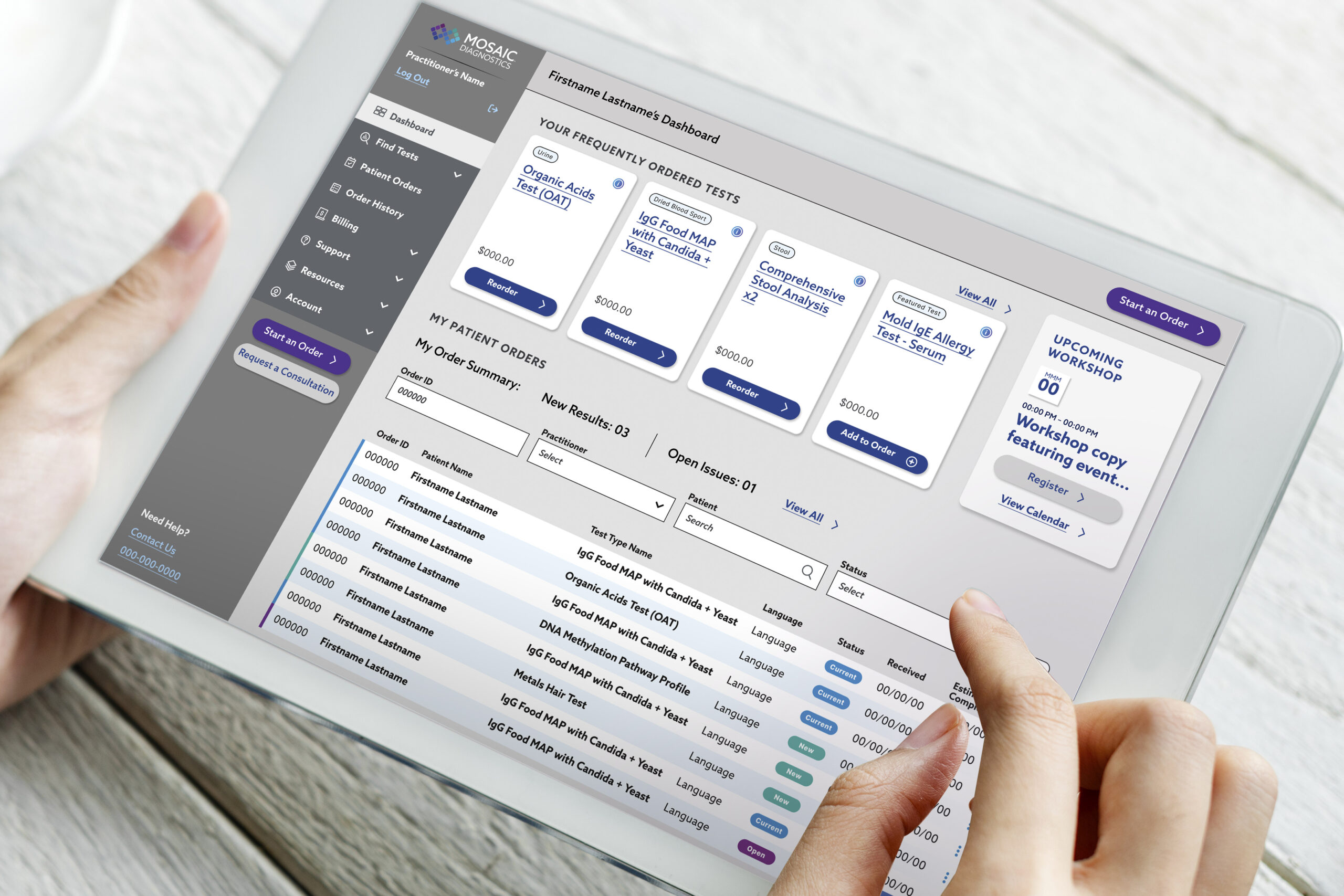
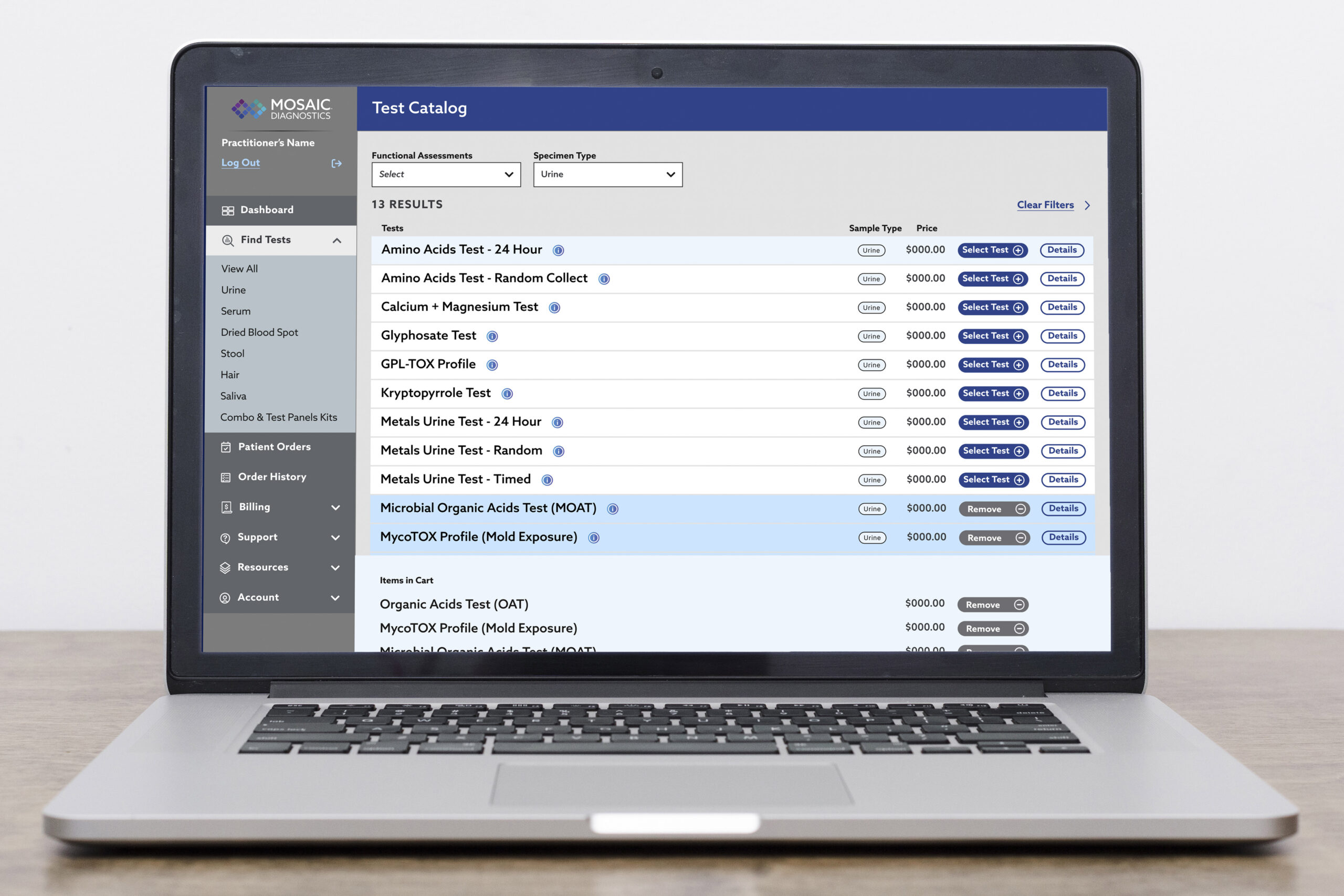
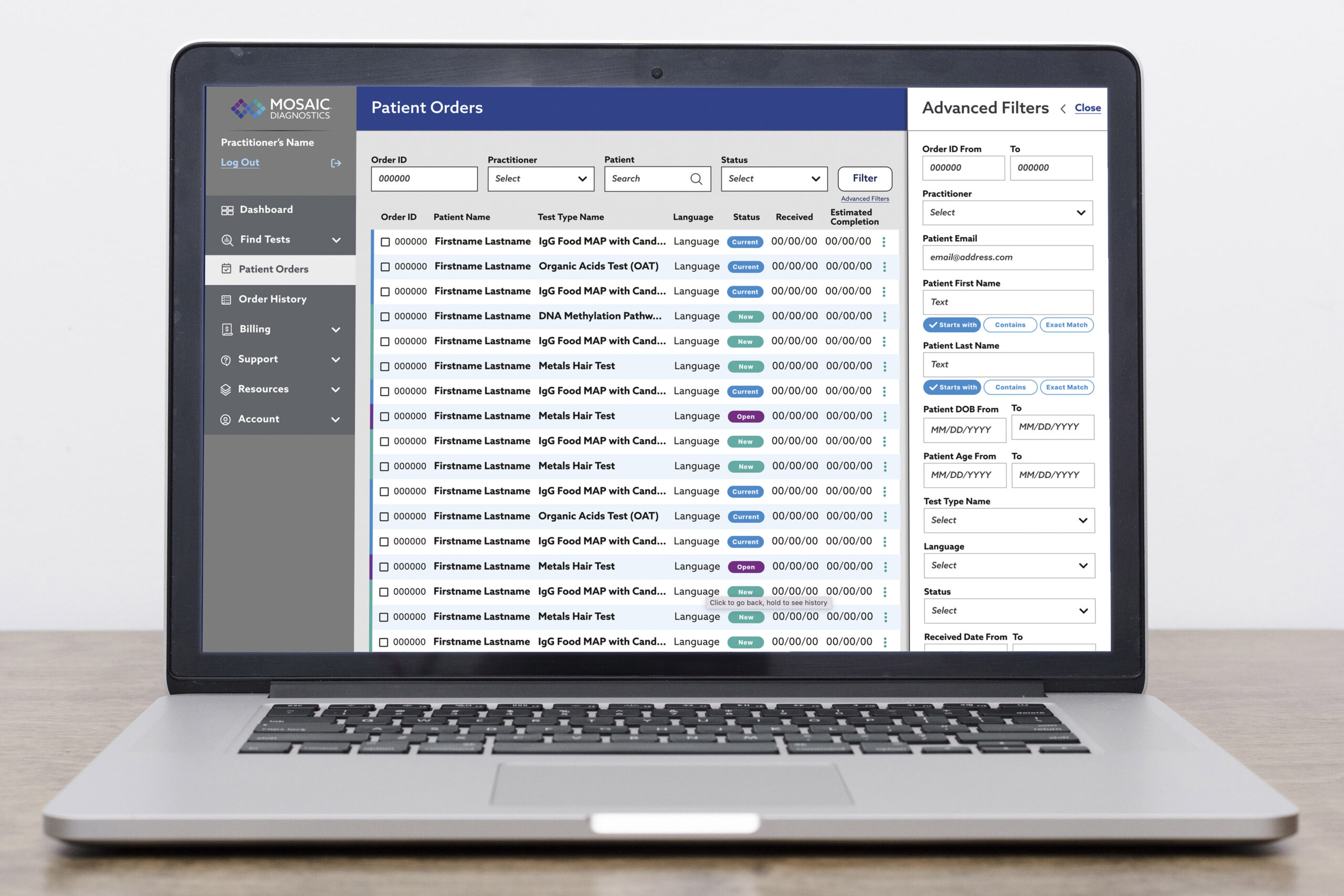
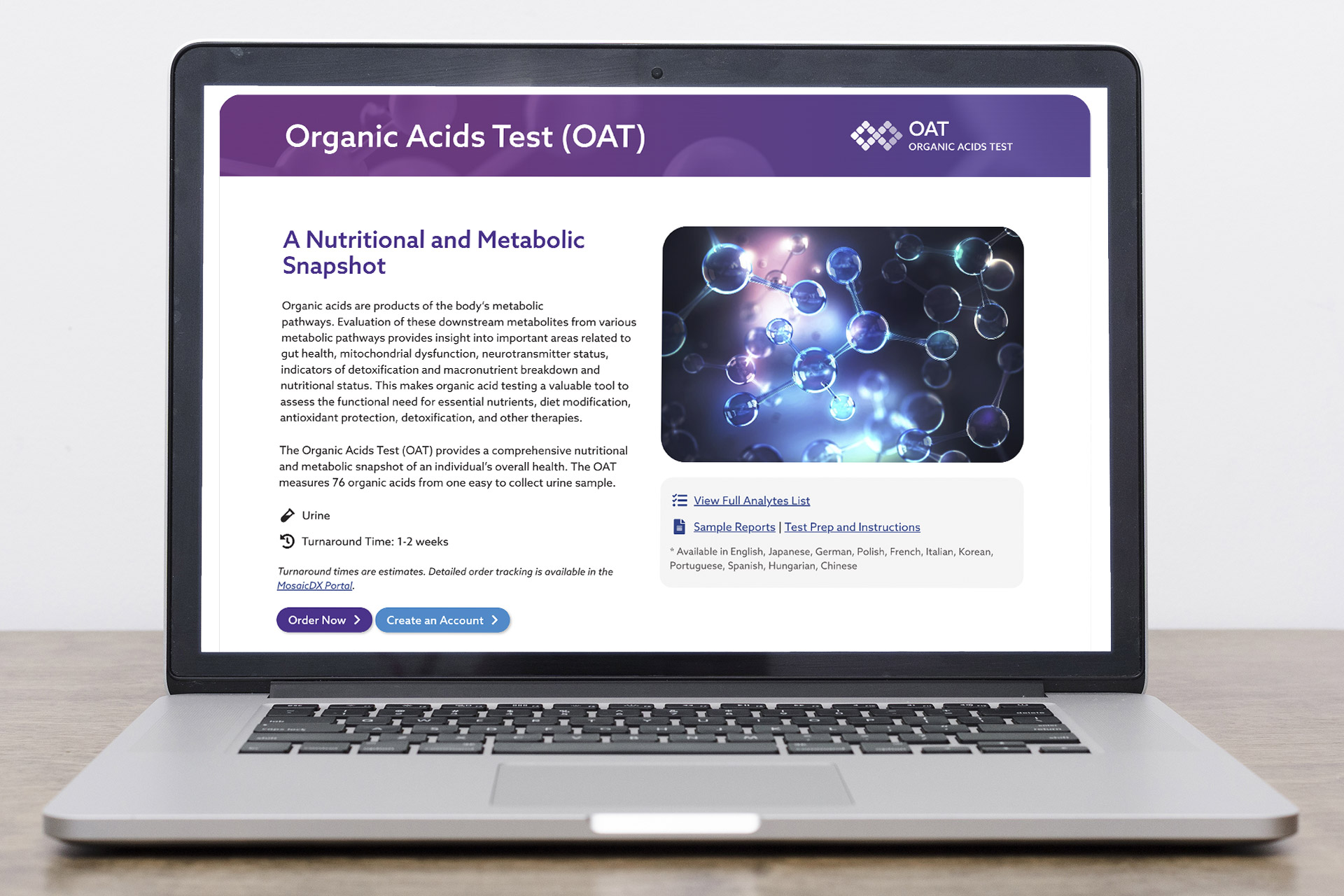
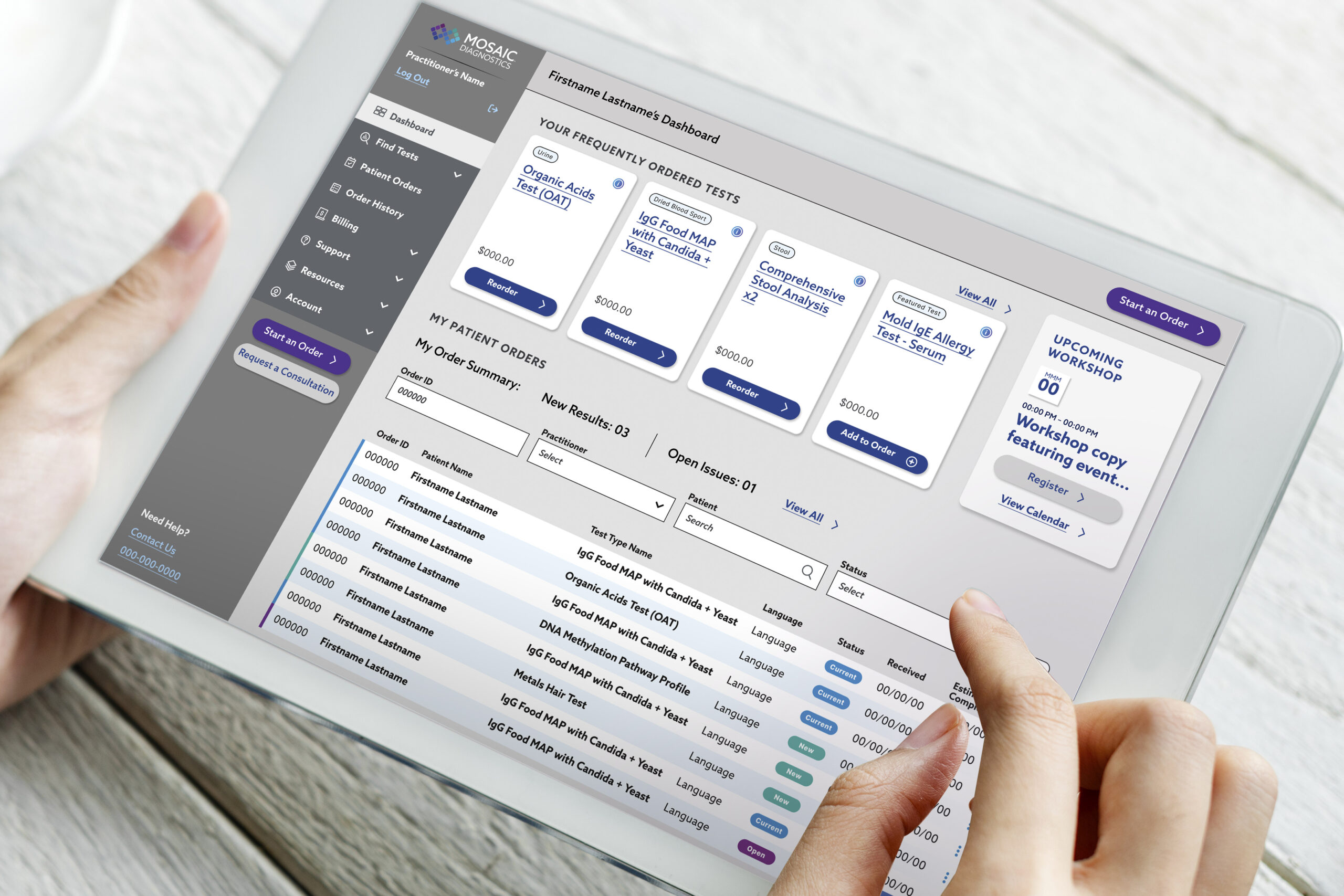
THE PRACTITIONER PORTAL


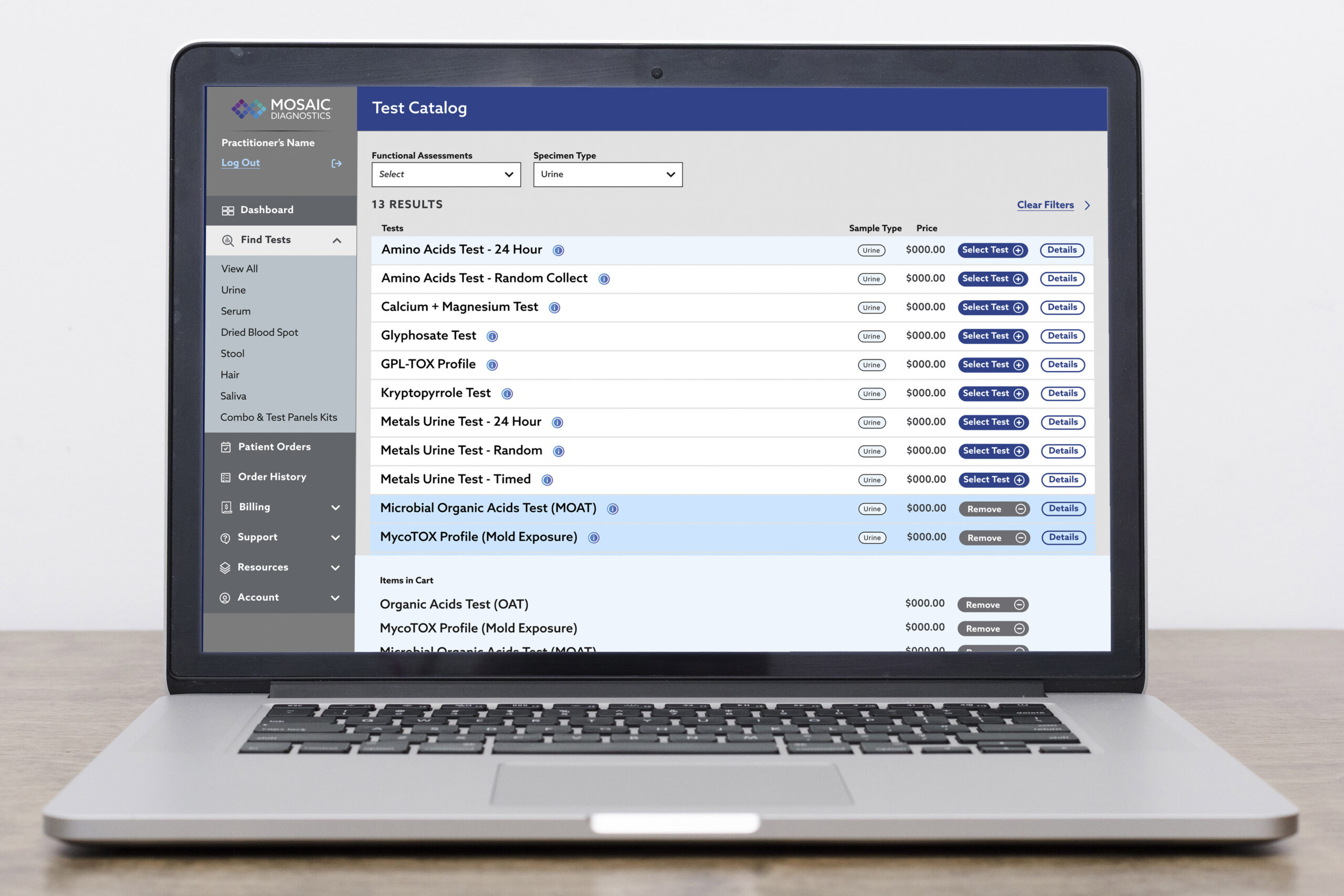
Pain Point: In the previous web app, test kits were disjointed and hard to find. Interactivity with the cart and changing quantities was difficult. Practitioners were confusing kits and tests.
The Challenge: Our team was solving user experience pain points for a new web based software platform. While iterating on wireframes in order to meet our development deadline we needed to begin UI design and build a corporate design system for the platform while designing assets for the UI while the new brand was simultaneously being created by the marketing team.
VIDEO REVIEW:
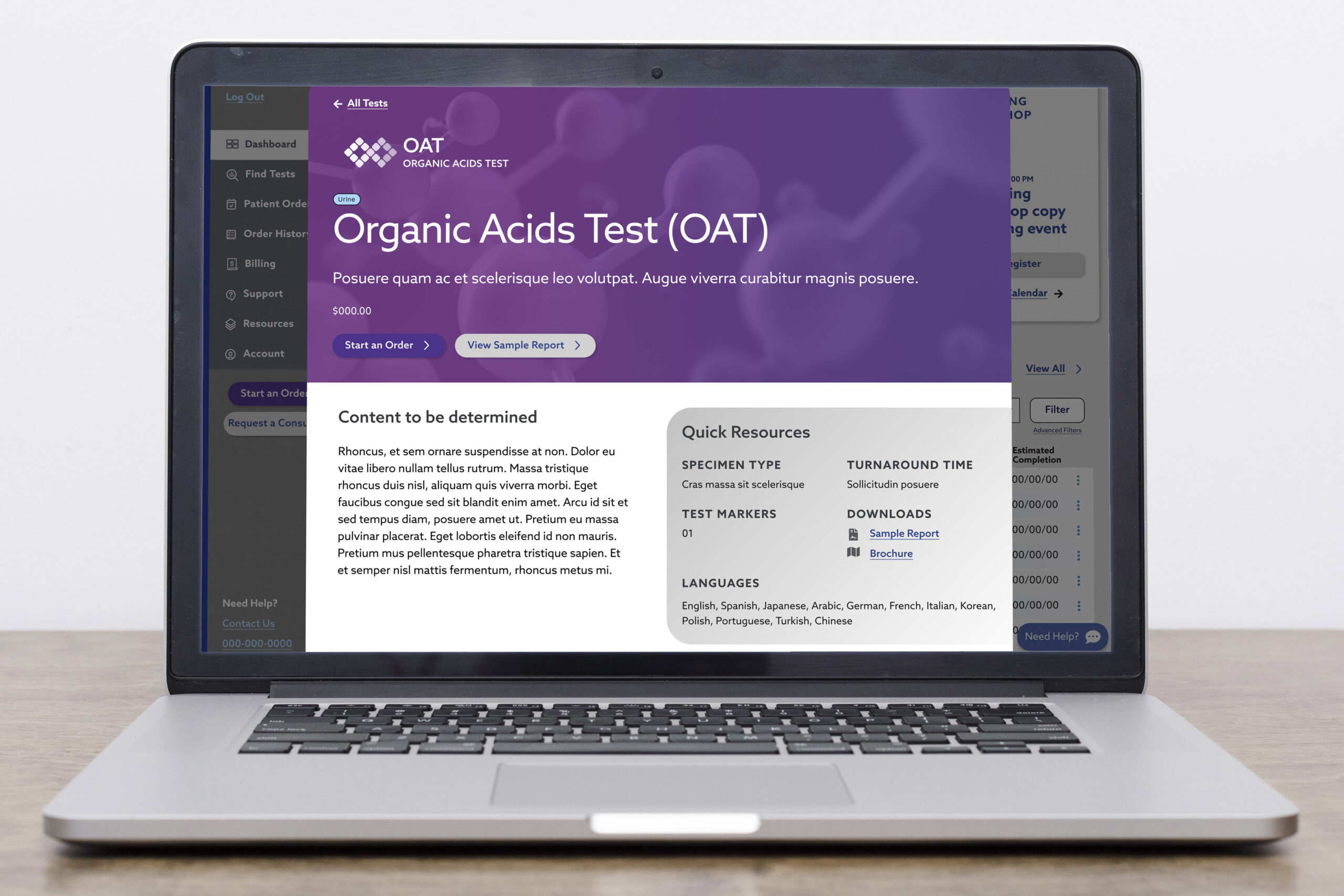
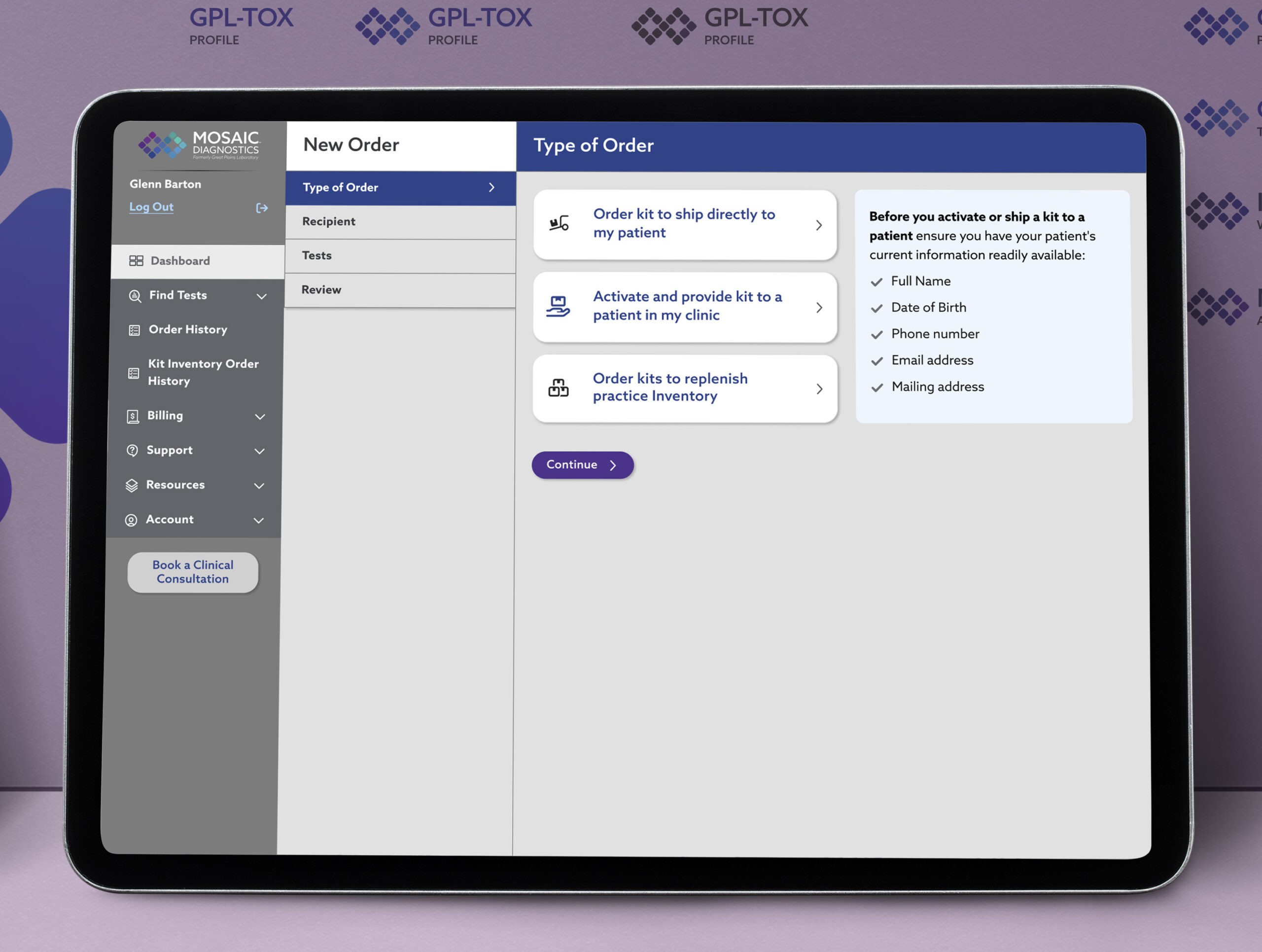
HIGH-FIDELITY PROTOTYPE
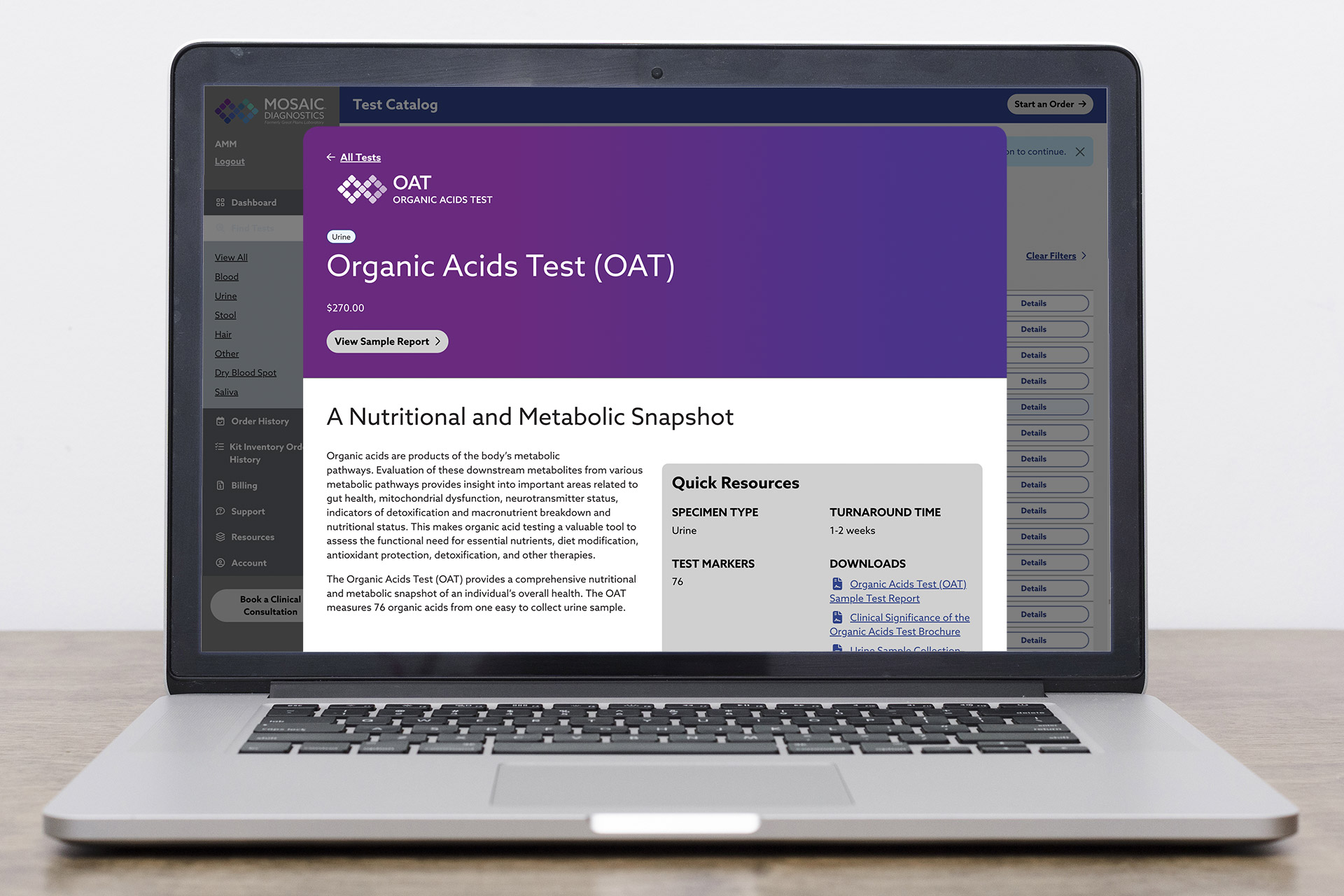
I maintained and iterated Practitioner Portal, Patient Portal, and Marketing Website. These pixel perfect prototypes we used to test with Reference Customers to detail further UX insights. Additionally stakeholders from across verticals used these prototypes to align on.
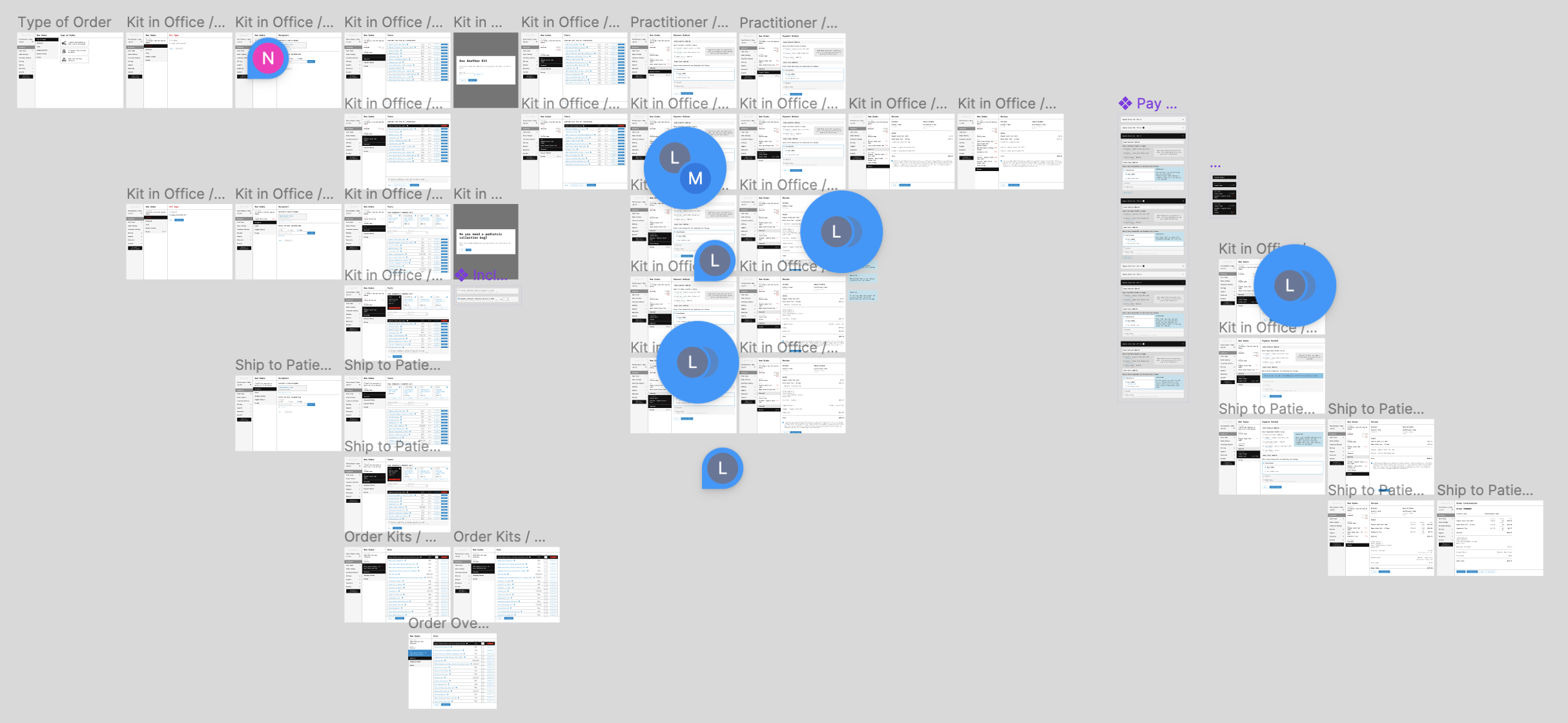
Patient Portal User Flow

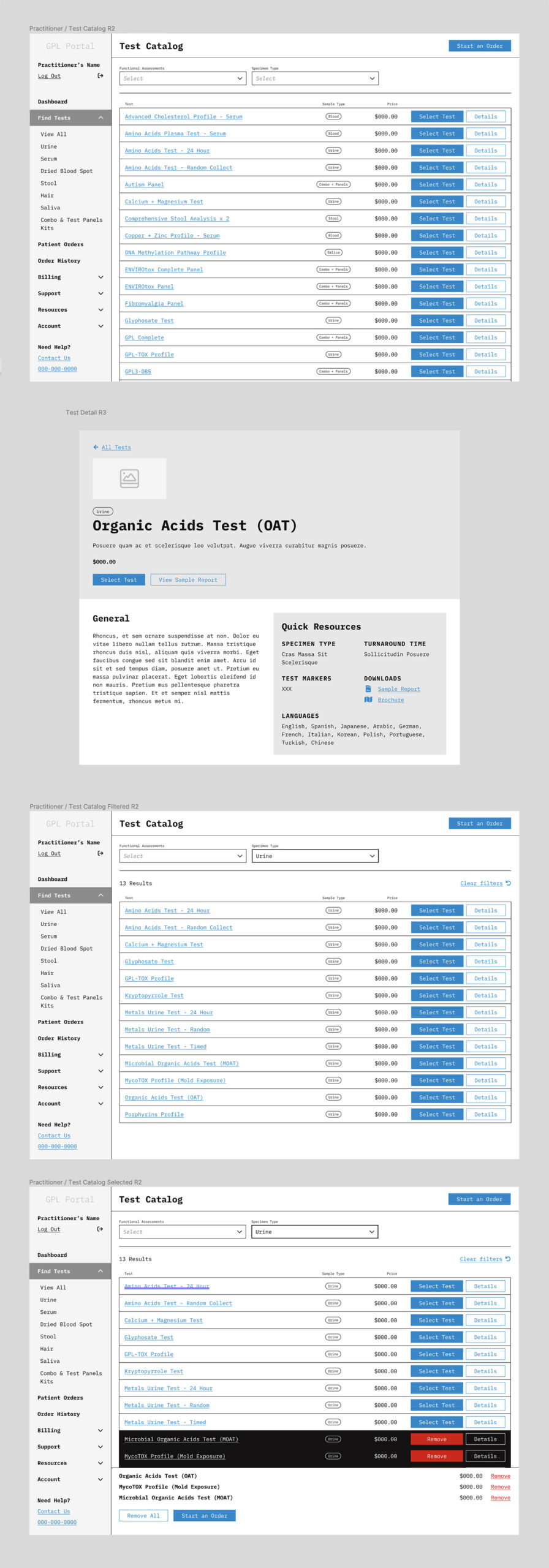
Test Catalog Wireframes

My Role: Wireframes to Mockups
Wireframes are used to quickly iterate on features from discovery research gathering. Post MVP wireframes, I focused on creating a robust and dynamic design system and interaction designs to bring the user interface to life.


From MVP to iterative sprints
After launch, upon further consulting with active users we discovered we needed to create value added messaging to help guide pracititioners through the kit ordering process. We added microcopy messaging to aid in this process.

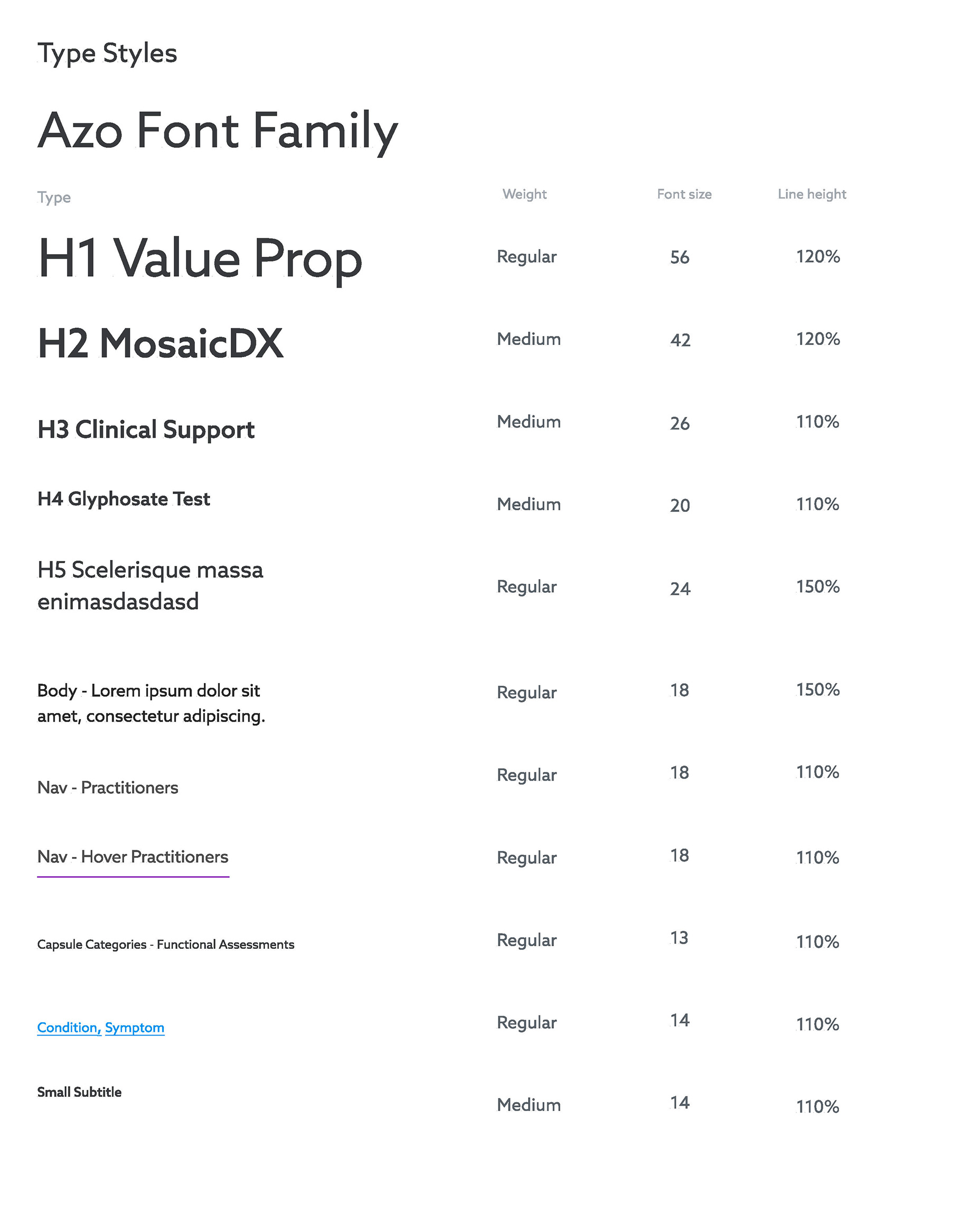
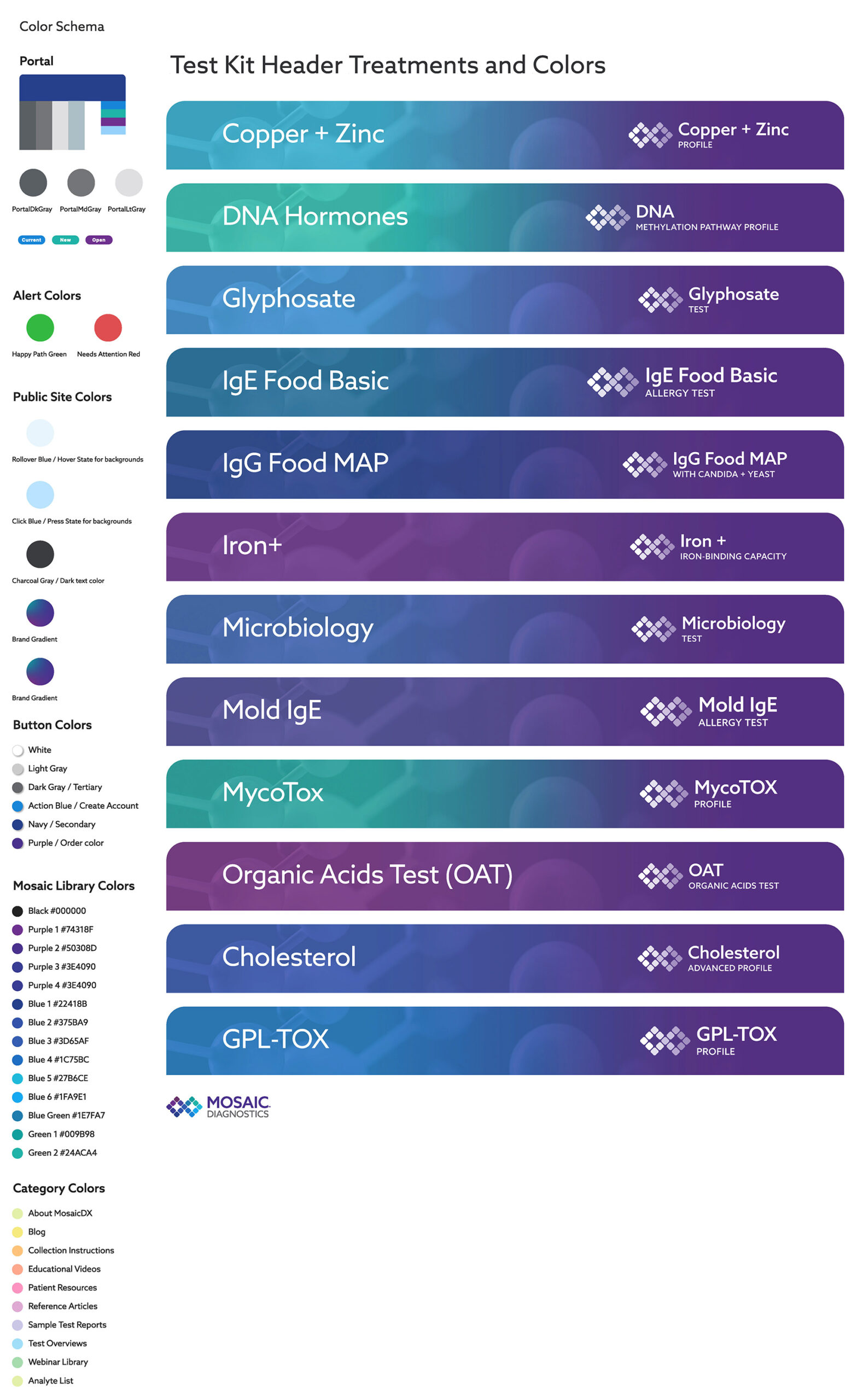
THE DESIGN SYSTEM
Typographic style guide

Color Treatments

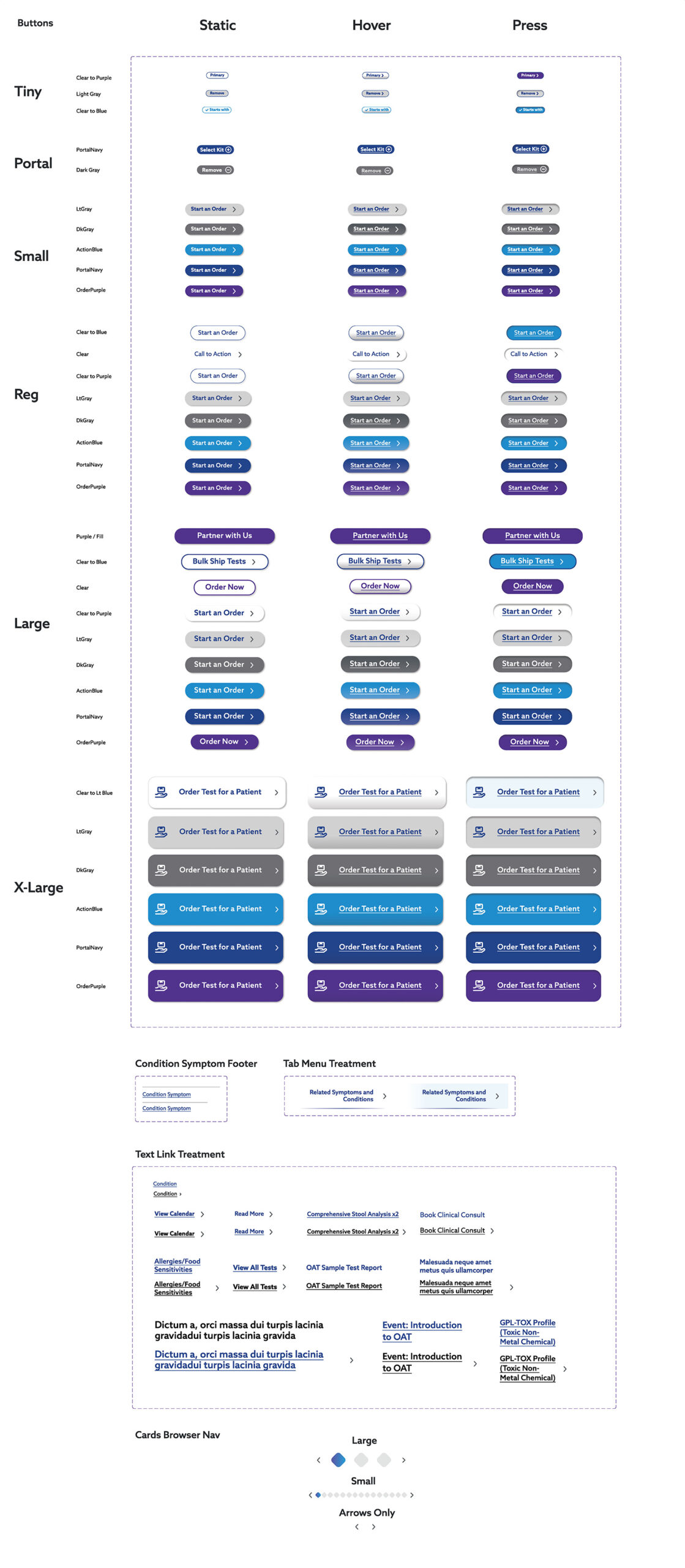
Buttons (Static / Hover / Press)

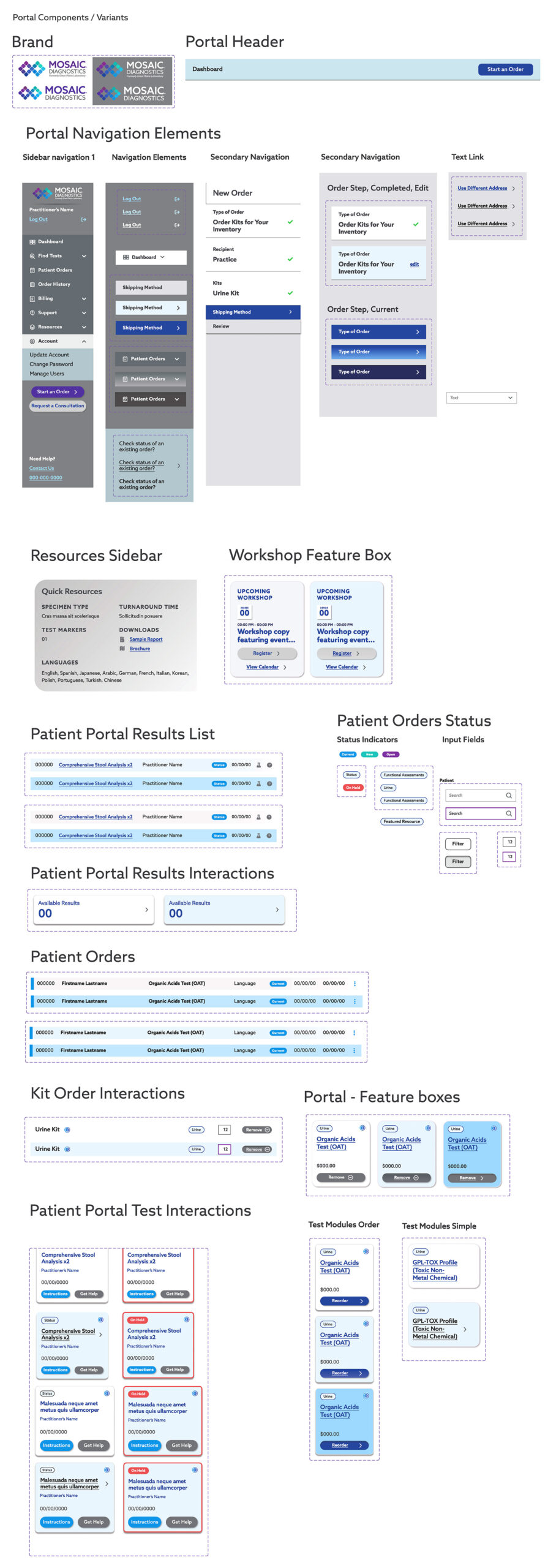
Practictioner Portal / Patient Portal Components

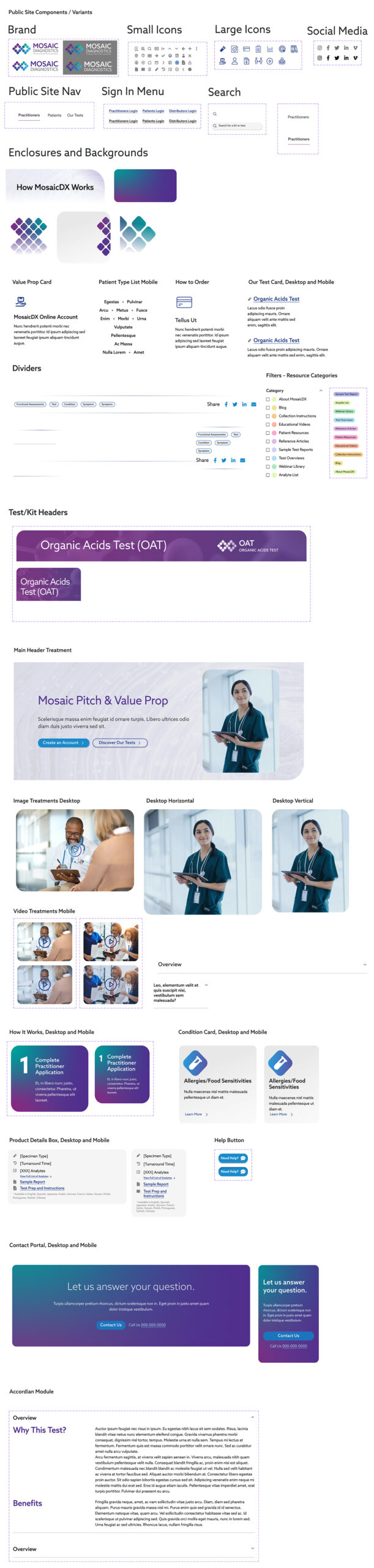
Public Website Components

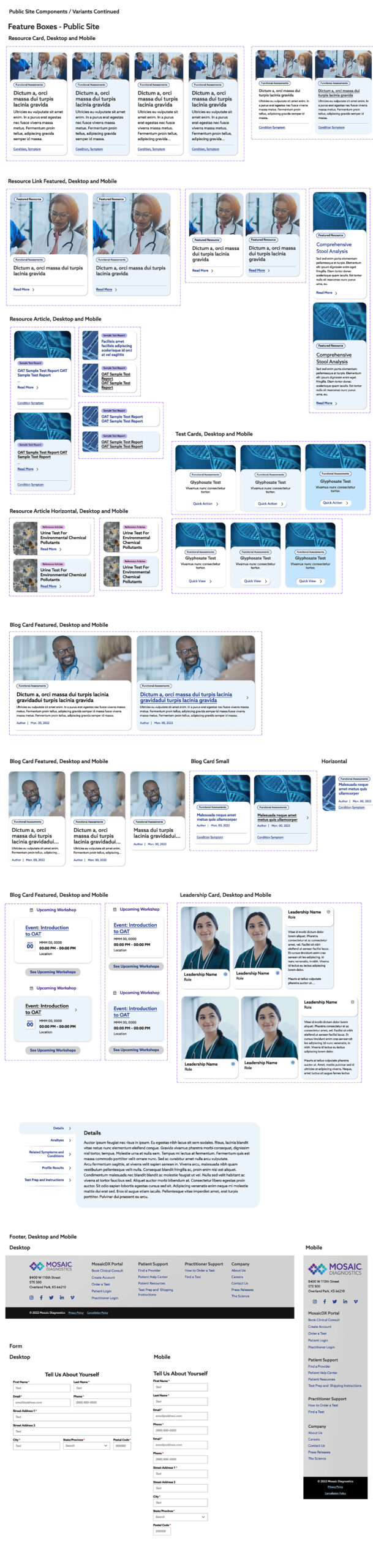
Public Website Components Continued

PUBLIC MARKETING SITE


EDUCATION

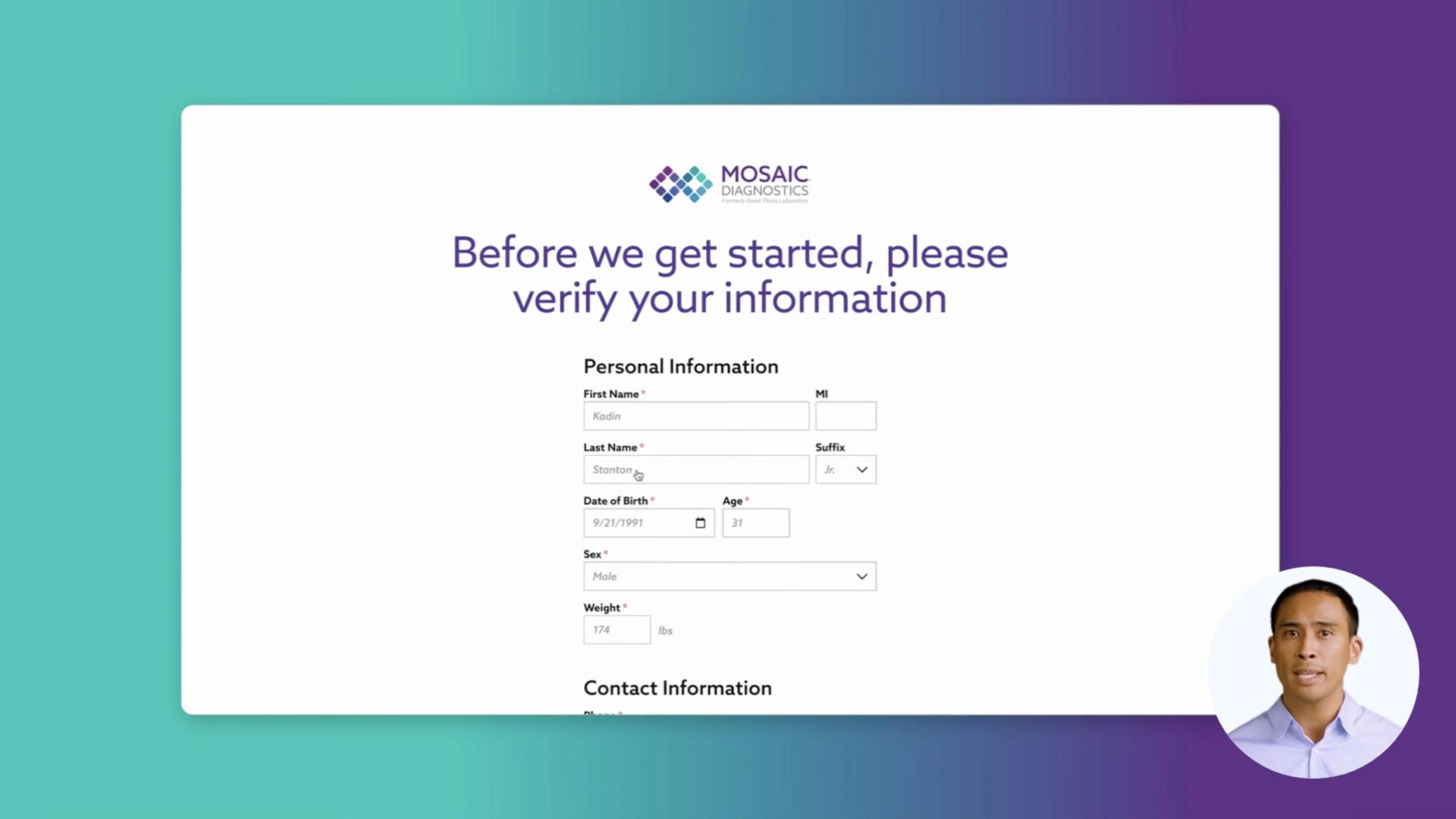
Due to the stakes and sensitive nature of this transition with live and active customers it was important for Mosaic on ensure a smooth transition and onboarding.
The Challenge: We created a series of 12 training videos for staff, practitioners, and patients to learn how to order a test kit to sign up for an account. This was all happening while iterating on the second sprint after the MVP. I created animated Figma mockups to simulate experiences on the website.
VALIDATION
We implement a progressive onboarding approach with our core reference customers, where users are introduced to features gradually. Measure user engagement and and quantitatively assessed time on task to determining improvements for tasks such as adding multiple products to the cart at once. This process ensured a smooth progression of new features for our core audience.
On the marketing website we iterated the placement of buttons to commonly accessed items based on analysing patterns in heatmap engagement.


TAKEAWAYS
Why working on this project was fulfilling:
I was able to work with a great team building this software to serve the vital health communications of practitioners patients. l was able, iterate and improve to serve the needs of our users. I honed my Figma technical skills in creating a design system, and master the ability to make swappable, the interaction components to allow the system to be iterated over the next few years.
Additionally, I was able to work with a talented team of product designers and brand designers for the purpose of making health practitioners jobs easier and ultimately helping ill patients who are already having a difficult time, have a more effective experience with our software.


From shipping software to crafting experiences, I've been around the block
Here are some stories and case studies from my design experience:
A health tech platform that optimizes test kit delivery
My product design journey improving the the portal experience for patients and practitioners—driving results for end users.
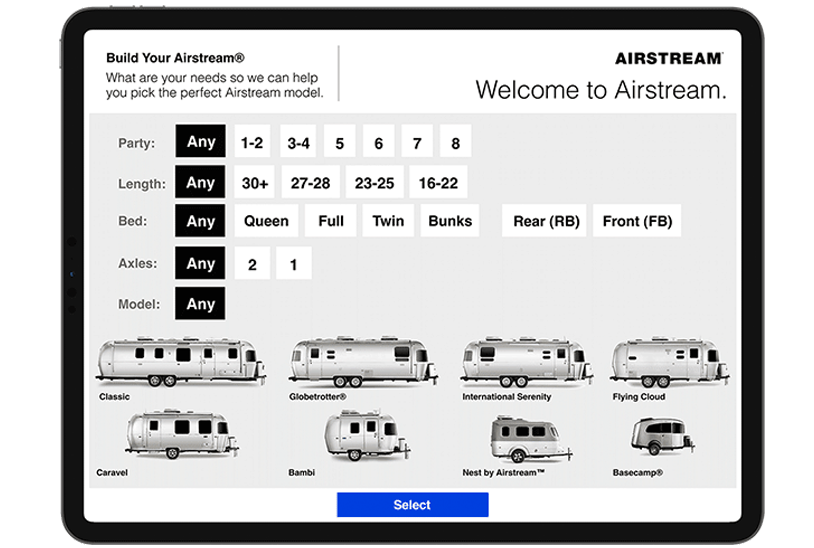
A tool to help customers select an Airstream model to fit their camp style
My journey through camper research, customer interviews, and leading the product design for a tool designed to increase consumer confidence.
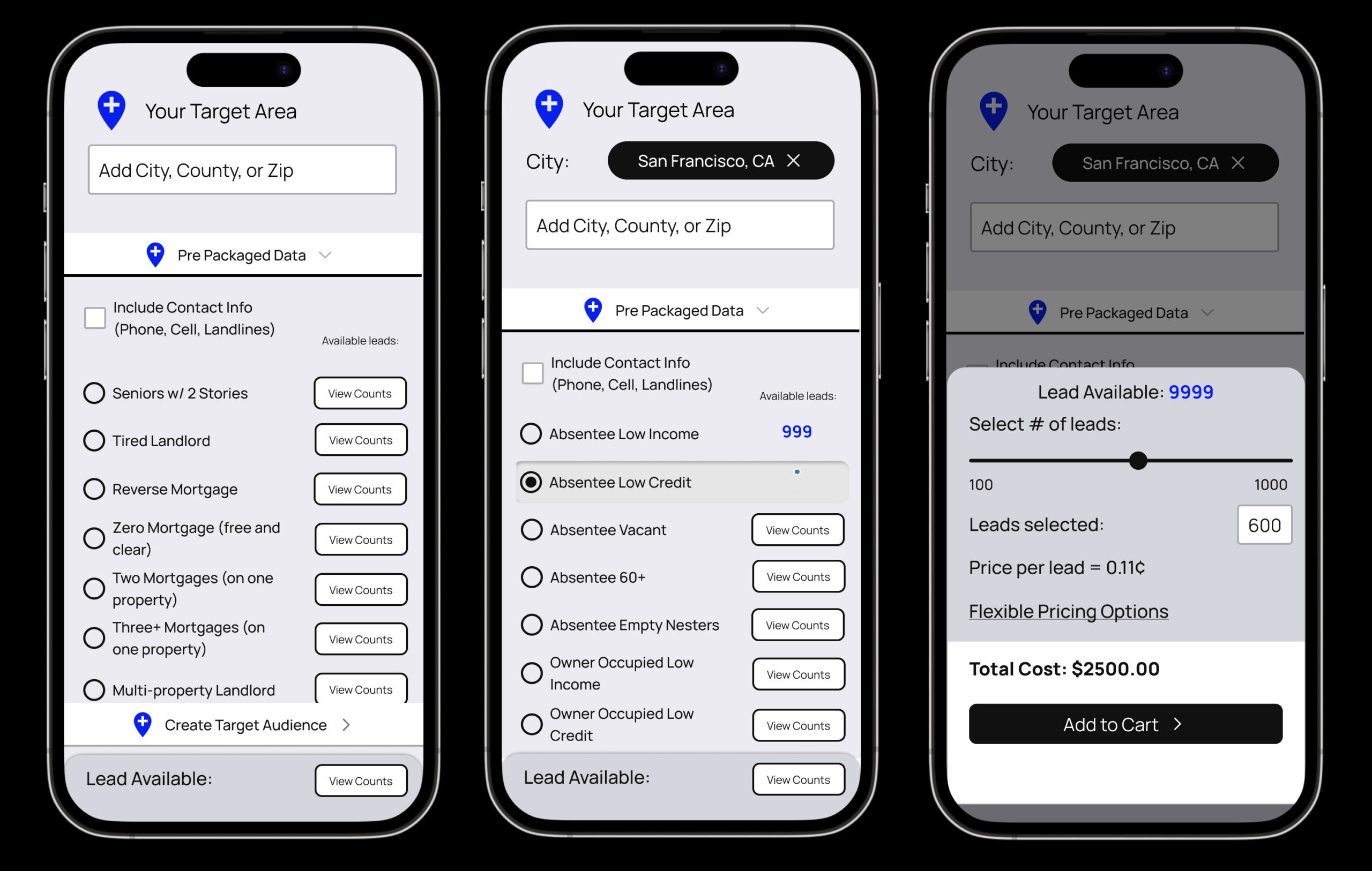
Auditing a real estate data Saas product to improve ecommerce
Improving an ecommerce user experience for a real estate data provider.
Mobile app and experience projects
A review of screen captures for a few mobile interaction design products that lead into comprehensive product design case studies.
Changing the way a global hospitality company creates interactive proposals
I brought to life a business pitch and proposal with interactive elements, sounds, videos and immersive experience that helped my client tell their story in a memorable way.
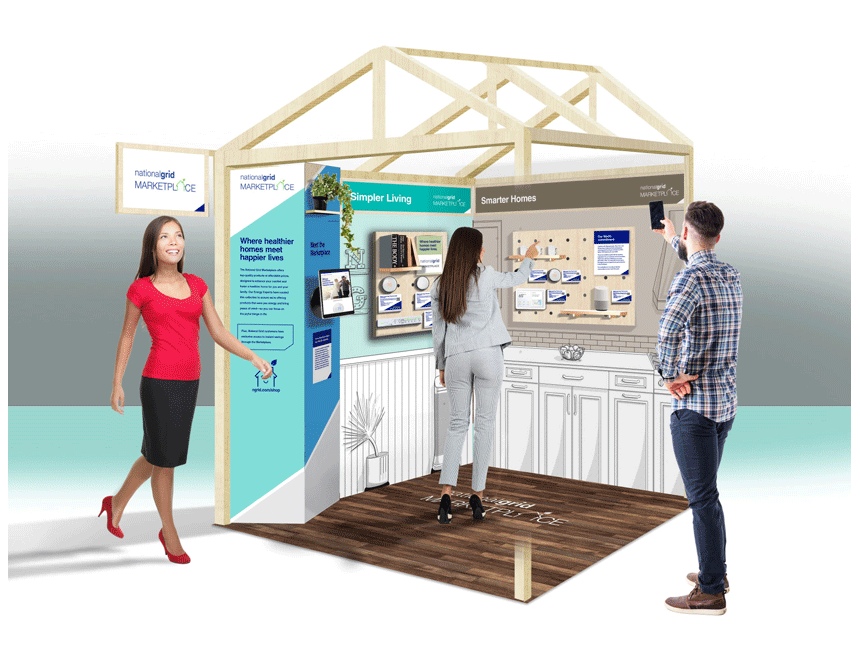
A pop up home experience that brings energy saving products to life
A case study that walks through the planning, design and execution for the traveling mobile exhibit that packs in four rooms of a household into a carefully designed, 5x5 foot space.
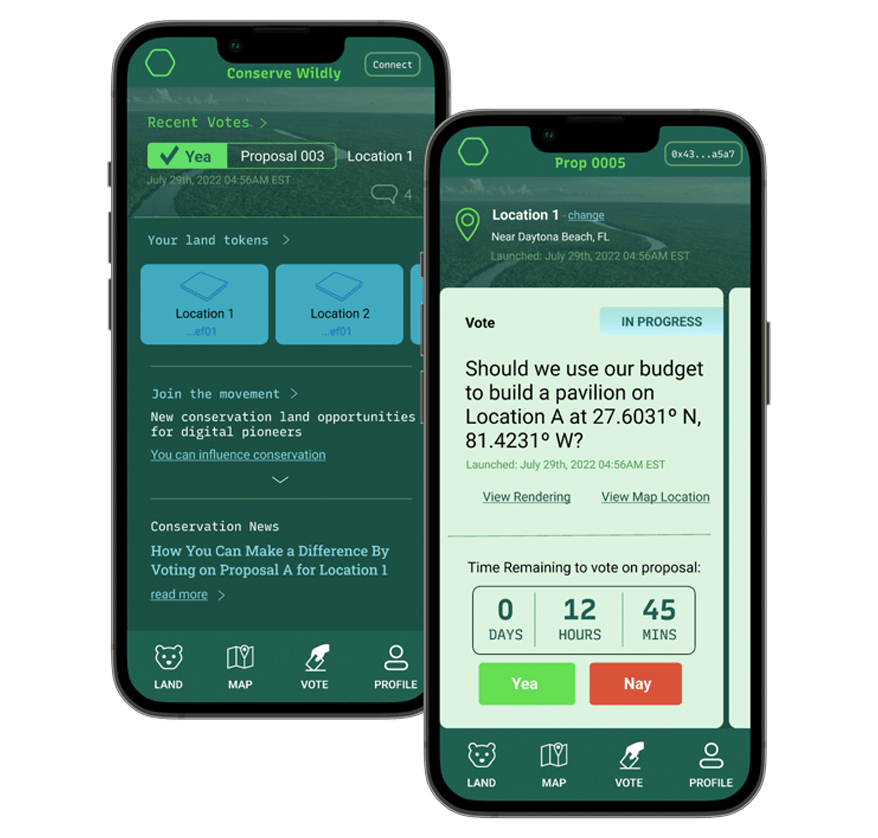
Designing a web3 platform to enable user access environmental conservation initiatives
Conserve Wildly is a mobile app platform designed to make it easy for allow citizens to vote on local conservation protection measures and proposals.
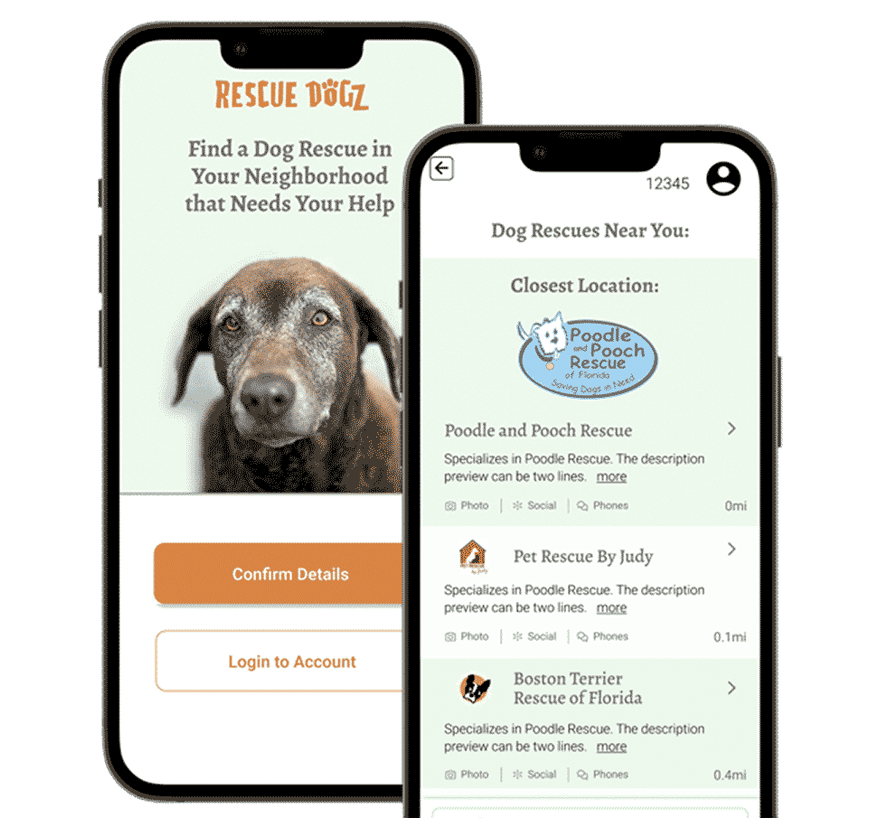
Matching volunteer's talents with dog rescues that need their help
The Rescue Dogz app is a platform connecting skilled volunteers with nearby dog rescues that need their help.
Want to learn more about me?
Feel free to reach out.